Eine kleine Umsatz-Weisheit lautet: Es ist immer einfacher, an bestehende Kunden zu verkaufen als an neue Besucher Ihres WooCommerce Shops.
Das liegt auf der Hand. Bestehende Kunden konnten Sie bereits davon überzeugen, Ihre Produkte zu kaufen. Die Barrieren sind dadurch weitaus niedriger zu Ihrem Shop zurückzukommen und wieder etwas zu bestellen als beim ersten Mal.
Noch besser: Sie kennen Ihre bestehenden Kunden bereits. Sie können sie direkt anschreiben, ohne sie großflächig anwerben zu müssen.
Doch wie machen Sie das am Besten, ohne Ihre bestehenden Kunden zu nerven? Kunden, die das Gefühl haben ständig nur mit Werbung bombardiert zu werden, leiten Ihre Emails irgendwann direkt in den Spam-Ordner.
Sie können auf subtilere Art und Weise vorgehen und den Kunden dabei noch mit einem guten Gefühl zum Kauf inspirieren. Indem Sie sich einfach bei ihm für seinen Kauf bedanken.
Denn…
„Kunden gewinnen kann nur der, der Kunden das Gefühl gibt, zu gewinnen.“
~ Georg Wilhelm Exler
Das gewinnende Dankeschön
Das Prinzip ist ganz einfach:
Nachdem ein Kunde Produkte in Ihrem WooCommerce Shop bestellt hat, bedanken Sie sich für den Kauf – und bieten dabei einen kleinen Rabatt von 5–15% (oder alternativ kostenlosen oder extra schnellen Versand) für dessen nächsten Einkauf in Ihrem Shop.
Mit diesem Vorgehen gewinnt nicht nur Ihr Kunde, sondern auch Sie:
- Es erhöht den Lifetime Value des Kunden – also den Wert, den dieser Kunde im Laufe der Jahre für Ihren Shop hat und haben wird.
- Es bindet diesen Kunden an Ihren Online-Shop und macht ihn bestenfalls zum Stammkunden.
- Der Kunde nimmt es als tollen Kundenservice wahr und kommt gerne wieder.
- Dadurch wir der Kunde an Ihren Shop gebunden – und an Ihre Marke!
- Dieser zweite Kauf birgt trotz Rabatt einen hohen ROI, da die Akquisekosten ja bereits beim ersten Sale anfielen.
Der gewinnbringende Rabatt
Am besten senden Sie dieses Danke 24 Stunden bis maximal 7 Tage nach der Bestellung an den Kunden. In dieser Zeit erinnert er sich noch an seinen Kauf, hat das Produkt eventuell sogar schon erhalten und ausprobiert, und weiß es noch zu schätzen. Ihr Shop und dessen Service sind ihm noch in guter Erinnerung und er kehrt gern dahin zurück.
Um diesen Rabatt anbieten zu können müssen Sie zunächst den Gutscheincode in Ihrem WooCommerce Shop dafür anlegen. Nennen Sie ihn beispielsweise schlicht und einfach „DANKE“ und stellen Sie 5–15% Rabatt oder kostenlosen Versand ein.
Meine Empfehlung hierbei: legen Sie keine Limits für den Gutscheincode an. Lassen Sie Ihrem Kunden die Möglichkeit, ihn an seine Bekannten zu verteilen. Damit gewinnen Sie günstig neue Kunden, ergattern mehr Bestellungen und machen somit mehr Umsatz.
Ja, manchmal kann das Überhand nehmen und Sie verkaufen sehr viele Ihrer Produkte zum rabattierten Preis. Die Lösung im Fall der Fälle: Erstellen Sie in diesem Fall einen neuen Gutscheincode. Dann fängt der „Danke“-Kreislauf bei Neukunden von vorne an und niemand nutzt den Rabatt mehr aus.
Sollte der neue Rabattcode sehr schnell das gleiche Problem aufweisen, haben Sie ein Luxusproblem. Dann lohnt sich die Investition in das Plugin “Smart Coupons” von WooCommerce, um für jeden Kunden einen eigenen Gutscheincode anlegen zu können.
Einmal angelegt, kann dieser Gutscheincode den Kunden über unterschiedliche Art und Weisen erreichen: Per Email oder über Facebook.
Danke per Email
Bestellbestätigungen werden viermal mehr geöffnet als andere, herkömmliche Marketing-Emails wie beispielsweise Newsletter. Lassen Sie Ihre Bestellbestätigungen für sich arbeiten indem Sie Ihren Dankes-Rabattcode gleich mit einbauen.
Eine handvoll Sätze unter der Bestellauflistung reicht schon:
“Vielen Dank für Ihren Einkauf. Wir freuen uns schon heute auf Ihren nächsten. Nutzen Sie einfach den Gutscheincode “DANKE” und wir schenken Ihnen 10 % Rabatt auf Ihren nächsten Einkauf.”
Lesen Sie hier die weiteren Möglichkeiten um mehr Umsatz mit Ihren Bestellbestätigungen zu generieren.
Danke per Facebook
Per Facebook ist es nicht ganz so schnell, den Gutscheincode an den Neukunden zu bringen als in der Bestellbestätigung. Es ist allerdings auch kein Hexenwerk und einmal angelegt läuft der Vorgang auch über Facebook vollkommen automatisiert.
Wir gehen im Folgenden Schritt für Schritt den Aufbau über Facebook mit Ihnen durch.
Custom Audience in Facebook anlegen
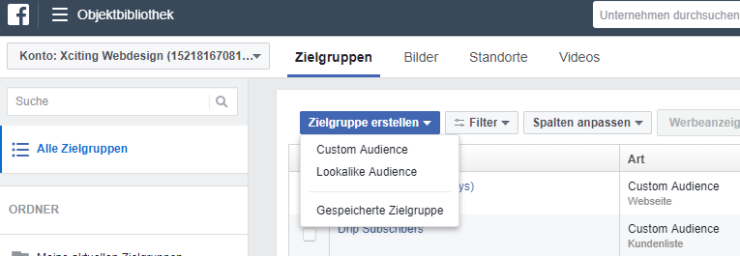
Klicken Sie unter „Zielgruppen“ im Facebook Werbeanzeigenmanager auf „Zielgruppe erstellen“ und wählen im Drop-Down „Custom Audience“ aus:
Im nächsten Schritt wählen Sie „Webseiten-Traffic“ als Zielgruppe aus:
Im aufkommenden Fenster „Erstelle eine Custom Audience“, stellen Sie Ihren Facebook Pixel ein. Der Facebook-Pixel erfasst Ihre Website-Besucher und ermöglicht es Ihnen damit, Zielgruppen für Ihre Werbekampagnen zu messen, zu optimieren und zu erstellen. Hier finden Sie eine Anleitung, wie Sie selbst ganz einfach einen Facebook Pixel erstellen.
Im Drop-Down-Feld darunter wählen Sie nun „Personen, die bestimmte Webseiten besucht haben“. Mit dieser Option können Sie URL-Regeln erstellen, die Personen darauf basierend einschließen, ob sie bestimmte Webseiten besucht haben.
Stellen Sie dahinter ein, „in den letzten 7 Tagen“. Es sollen nur die Kunden, die in der letzten Woche etwas in Ihrem Shop gekauft haben, anvisiert werden. Sonst wirkt ein Dankeschön verspätet und fehl am Platz.
Darunter fügen Sie die URL Ihrer WooCommerce-Bestätigungsseite ein und wählen im Feld daneben „ist gleich“ aus:
Jetzt müssen Sie nur noch den Namen der Zielgruppe eintragen, beispielsweise „Kunden der letzten 7 Tage“, und auf „Zielgruppe erstellen“ klicken.
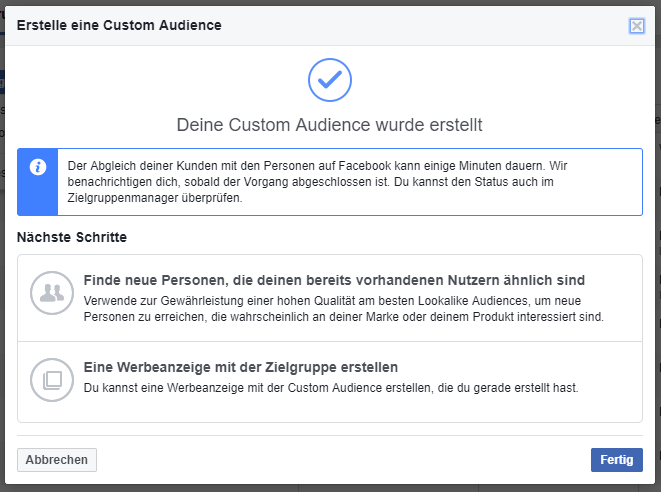
Fertig ist die Custom Audience.
Klicken Sie im aufkommenden Fenster direkt auf „Eine Werbeanzeige mit der Zielgruppe erstellen“ um weiterzumachen. Sie werden direkt weitergeleitet um eine neue Kampagne zu erstellen.
Facebook Werbeanzeige anlegen
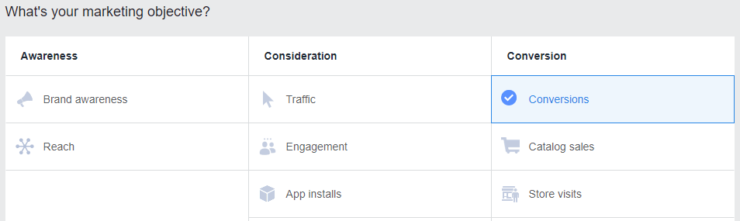
Falls Ihre Custom Audience bereits steht und Sie direkt mit der Werbeanzeige loslegen wollen, legen Sie im Facebook Werbeanzeigenmanager unter dem grünen Button „Werbeanzeige erstellen“ eine neue Werbekampagne an. Dazu wählen Sie zunächst Ihr Marketingziel „Conversions“ aus:
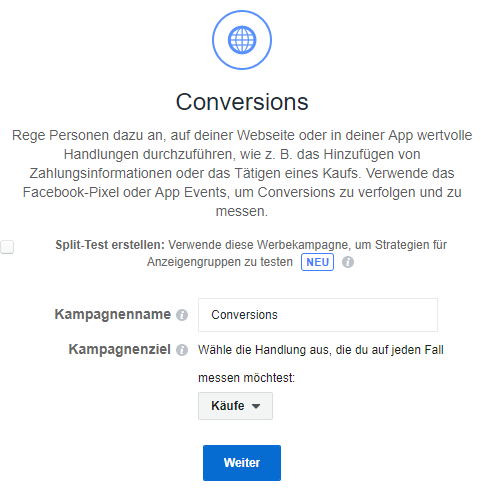
Auf der gleichen Seite etwas herunter gescrollt, können Sie Ihrer Kampagne einen Namen geben, beispielsweise „Dank an Kunden der letzten 7 Tage“.
Als Kampagnenname wählen Sie „Käufe“ aus.
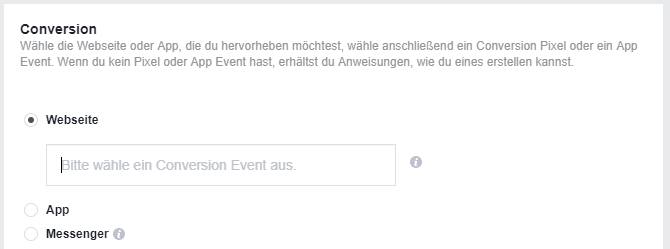
Mit einem Klick auf „Weiter“ werden Sie zur nächsten Seite geleitet. Hier wählen Sie zunächst „Website“ als hervorzuheben aus:
Klicken Sie den Cursor ins Eingabefeld und wählen Sie als Conversion Goal „Kauf“ aus.
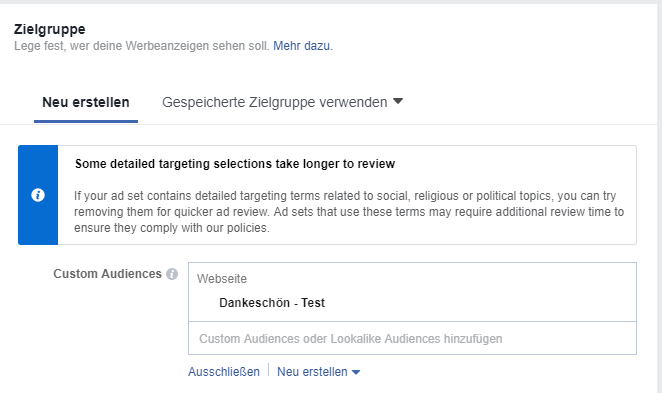
Wenn Sie direkt nach der Erstellung der Custom Audience diese Werbeanzeige erstellen, ist unter „Zielgruppe“ Ihre „Kunden der letzten 7 Tage“-Zielgruppe bereits ausgesucht. Ansonsten suchen Sie diese unter „Gespeicherte Zielgruppe verwenden“ jetzt aus.
Alle anderen Filter können Sie ignorieren; die notwendigen Einstellungen wurden mit der Erstellung der Custom Audience übernommen.
Weiter gehts zu „Budget und Zeitplan“. Wählen Sie hier ein Tagesbudget von 5€ aus.
Überprüfen Sie das Budget regelmäßig. Wenn Sie mit dieser Werbekampagne Umsatz machen, erhöhen Sie das Budget.
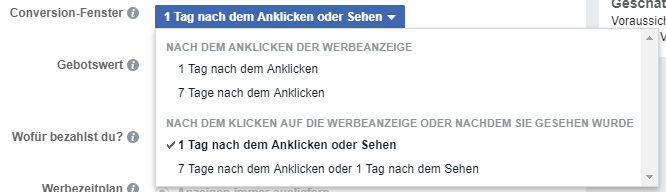
Unter „Erweiterte Optionen anzeigen“ finden Sie das Eingabefeld „Conversion-Fenster“. Wählen Sie hier im Drop-Down Menu „1 Tag nach dem Anklicken und Sehen“ aus. Das ist der Zeitraum, den es in der regel dauert, bis jemand nach dem Anklicken oder Ansehen dieser Werbeanzeige eine wertvolle Handlung (Conversion) vornimmt. Dies hilft Facebook, die Auslieferung der Werbeanzeige zu optimieren.
Mit einem Klick auf den blauen „Weiter“-Button kommen Sie zur Erstellung der eigentlichen Werbeanzeige.
Die Werbeanzeige erstellen
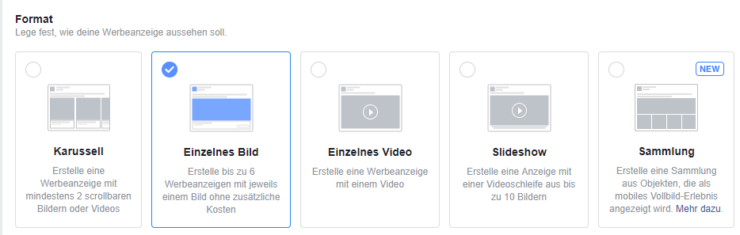
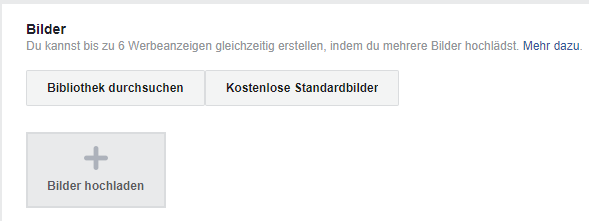
Jetzt ist die eigentliche Anzeige dran. Wählen Sie das Format „Einzelnes Bild“:
Pro-Tipp: Nehmen Sie hier die Gelegenheit wahr, sechs Werbeanzeigen mit sechs verschiedenen Bildern ohne zusätzliche Kosten zu erstellen. Dies erlaubt dem Facebook Pixel herauszufinden, welches Bild am Besten bei Ihren Kunden ankommt und die meisten Clicks erzeugt.
Wählen Sie dabei Bilder, die sich um Dank drehen und dabei Ihren Shop bzw. die Marke repräsentieren. Ob durch Ihr Logo, einem Banner oder spezifischen Farbschema – je größer der Wiedererkennungswert Ihres Shops in den Bildern, desto eher kaufen die zufriedenen Kunden nochmal bei Ihnen mit dem Rabattcode ein.
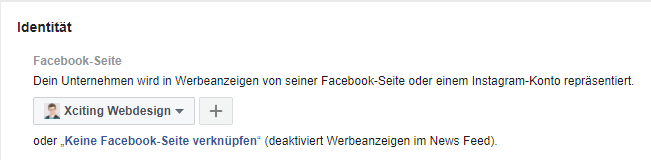
Falls Sie mehrere Facebook-Seiten besitzen, sollten Sie im nächsten Schritt unter „Identität“ die richtige Seite für die Werbung wählen:
Unter „Links“ geben Sie die URL Ihres Shops ein. Dabei gibt es verschiedene Optionen, je nachdem wohin Sie den Kunden mit seinem Rabattcode leiten möchten:
- Startseite
- Shopseite
- Beliebtestes Produkt
- Upsell-Produkt
- Bestsellers
Als nächstes gehts an Titel, Text und CTA.
Als Überschrift können Sie beispielsweise „Vielen Dank für Ihre Bestellung!“ angeben.
Im Text sollten Sie auf jeden Fall den Rabattcode erwähnen, etwa so: „Wir schenken Ihnen 10% auf Ihre nächste Bestellung mit dem Rabattcode „DANKE“.“
Den Call-To-Action Button stellen Sie auf „Jetzt einkaufen“ ein. Der Kunde soll ja idealerweise sofort mit seinem Einkauf beginnen um seinen Rabatt einzulösen.
Unter „Erweiterte Optionen“ können Sie noch die Beschreibung des News Feed-Links eintragen, zum Beispiel „Sie sind uns wichtig! Wir liefern alles was Sie für [THEMA] benötigen. Nutzen Sie den Gutscheincode „DANKE“ und sichern Sie sich 10% Rabatt auf Ihren nächsten Einkauf.“
Die anderen Einstellungen einfach in ihrer Voreinstellung belassen.
Und…
Das wars!
Jetzt müssen Sie nur noch unten auf den grünen „Bestätigen“-Button klicken und Ihre Facebook Werbeanzeige zum Dank an Ihre kürzlichen Kunden steht.
Analyse und Optimierung
Prüfen Sie in regelmäßigen Abständen auch diese Werbeanzeige. Welches der Bilder hat die höchste Konversionsrate? Welche Weisheiten zu Ihrer Zielgruppe liefert der Facebook Pixel?
Analysieren Sie die Ergebnisse, die Facebook Ihnen zur Verfügung stellt und optimieren Sie die Werbeanzeige dementsprechend. Dann klappt es bald von ganz alleine mit dem höheren Umsatz durch Ihre Stammkunden.
Übrigens können Sie auch Besucher, die Ihre Website unverrichteter Dinge verlassen wieder einfangen und überhaupt erst in Stammkunden verwandeln – beispielsweise mit Exit Intent Popups.